Important! Please read the announcement at http://myst.dustbird.net/uru-account.htm
Also! Please read the retirement announcement at http://myst.dustbird.net/uru-retirement.htm
GUI Popups
GUI Pop Ups are things that appear on our screen that are not the normal game camera view.
For example, when you call up your KI menu, the game menu or your Relto Book are examples of a GUI Pop Up.
You also have things like: Linking books, the Bahro Linking Stones, Journals, Notes, Maps and Warranty cards.
Some of the GUI Pop Ups are quite complex (the KI menu), some are very simple (A note left on a desk). This tutorial will show you how to create a simple pop up.
It's Time To Add Another PRP File!
Most GUI Pop Ups have their very own prp file. There is a very good reason for this that I will show you later on. It has something to do with Python.
To add an additional prp file to your Age, you will have to go to your PlasmaTest\dat folder (or what ever you set your output folder to in the PlasmaMAX2.ini file. There you will find your Age that you've been exporting. Make a back up of these files, and then delete them.
Yah, you read right. DELETE them! You can not edit the .age file that is there now. It is no longer the text file you created to set up your Age, nor can you edit with a special tool like PlasmaShop or UruFun, as Max will get upset about this. So we're just going to create another one.
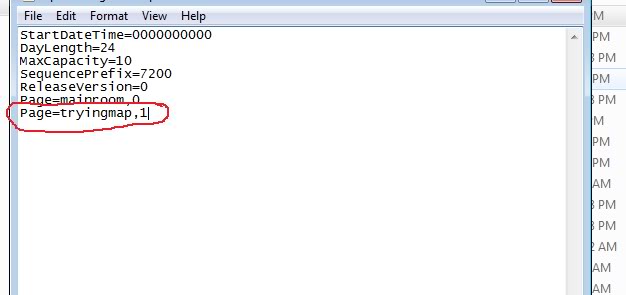
Open up your Notepad and create your file again, just like you did to start the Age, only this time, add a line like you see in my pic below:
Where I have circled in red is where you'll add your extra prp file. The name of mine is "tryingmap", you need to make up your own name and put it there. Make sure that you add the ",1" to the end of your line. For each prp file you add, you need to increment them up.
Okay now save your file like you would normally do for setting up and Age, and then open up Max and load your Age up, we're good to get started.
Let's Add Some Stuff
Okay, we need to add some stuff here to our scene. We'll be adding the object that we see in game while exploring (IE the note or map or pic, etc) and place it in our scene where the avatar can find it. Texture it with something you'd like to see up close and personal.
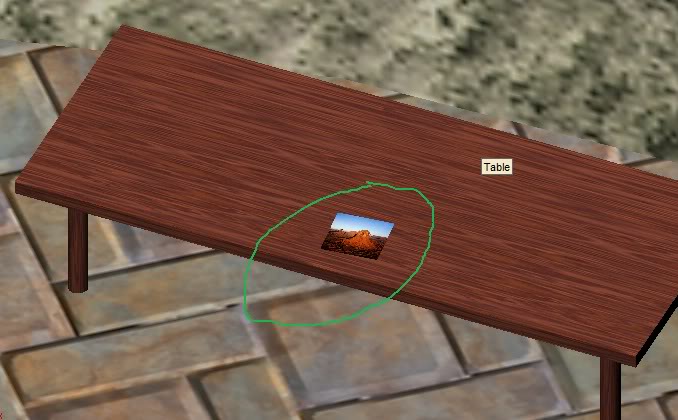
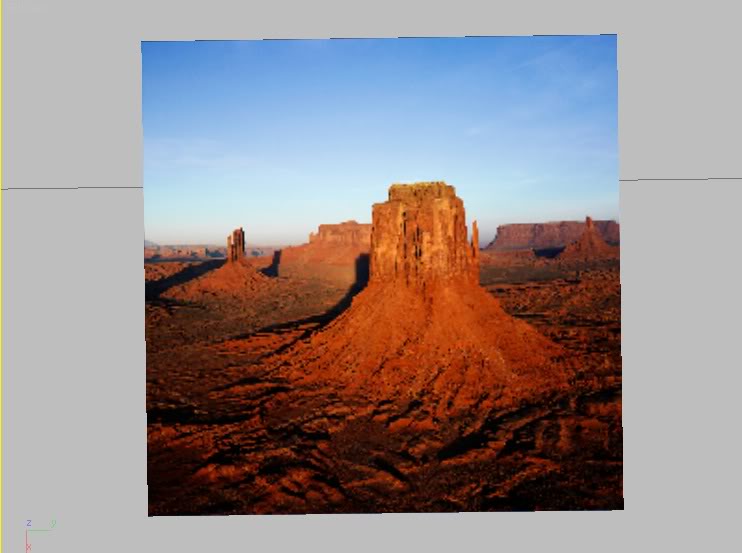
In my example here, I've made a plane and textured it with a photo:
Now add it to your mainroom PageInfo and don't worry about anything else for it right now, let's make our Region now:
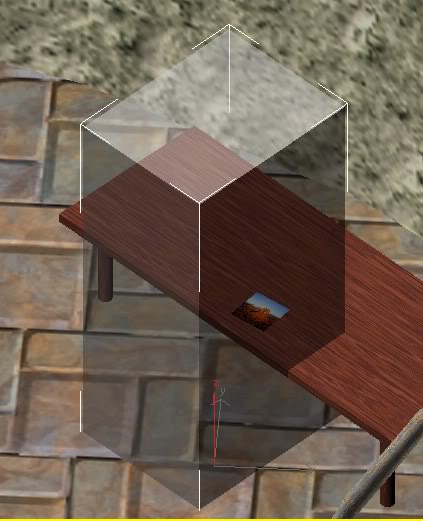
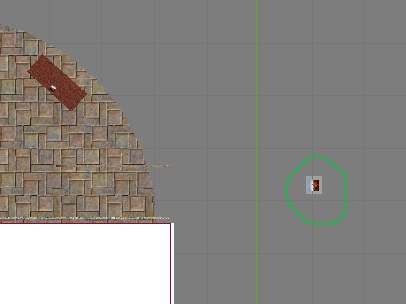
You need to make a region that the avatar will enter to click on the object that is going to be your popup.
EDIT 4/24/2010: I'd like to point out that we do not need a region to make an object a clickable. We are only using the region as a CONTROL to make sure the Avatar is close to the object we want to click on. It would not make any sense to have the GUI Pop up happen from across the room. However, please note, you can make an object clickable without using regions (info provided by GPNMilano from the GoW ).
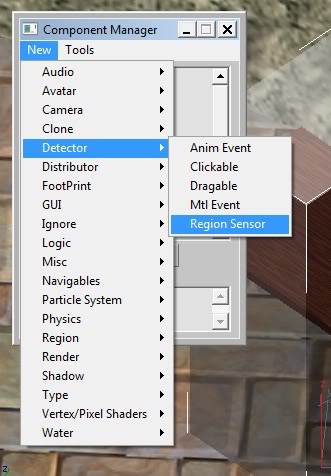
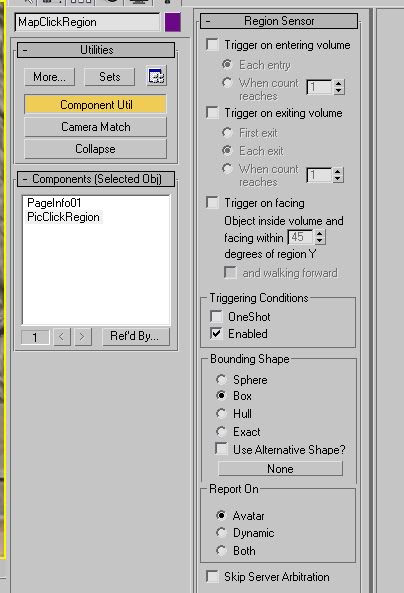
Now add it to your mainroom PageInfo, and while in the Component Manager, click on New > Detector > Region Sensor:
Over in the Component Utils, you don't need to change anything, and can go with the defaults for now:
Now we need to go outside our Age, to a place that the Avatar could not normally get to. You are going to make 3 things here:
First make 2 planes, one bigger than the other. Have the bigger one rest a little bit below the smaller one. Apply the same texture as your object that your avatar is going to click on. On the larger plane, you need to apply a texture that is COMPLETELY transparent.
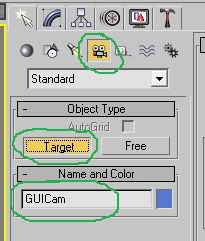
Now we need to make a camera that points at the 2 planes you just made. Click on your Create Tab and select camera, Target, and then make the camera. Make sure you rename it to something useful:
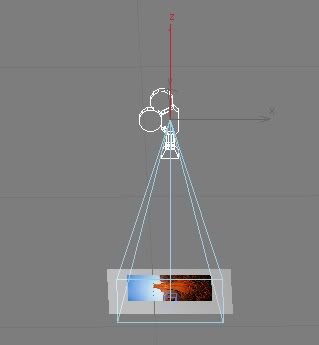
Orientate you camera so that it points to your 2 planes. Make sure that the target view extends down just past the 2 planes.
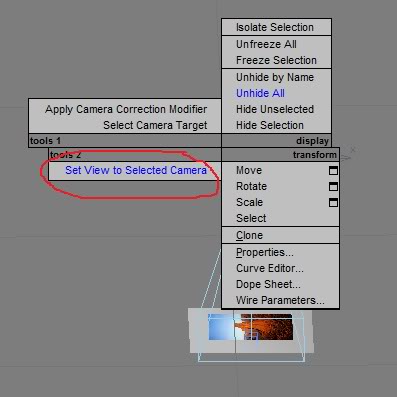
Now we need to adjust the Camera's view as it sees the planes so with your camera selected, right click in the screen and select "Set View to Selected Camera"
Now you can use the camera settings to adjust your camera View. The key is to make sure you "transparent" plane helps fill the screen. You don't want the "Void" to be visable in the camera. You can see I also have my view slightly canted:
Once you have your view set up, you can hit the "T" key in the 3D view to snap out of the Camera view.
Now we have something important to do: we need to set the PageInfo on these 4 objects....but it's NOT the PageInfo that was set on all the other objects in your Age, so if you already applied PageInfo to your 2 planes, your Camera and Camera.Target, you need to go back and remove them.
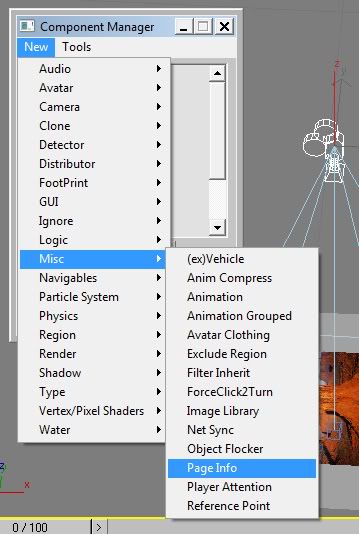
You can either select each one of those things, or select them all at once, but in either case it's important to add a 2nd PageInfo to your Component Manager:
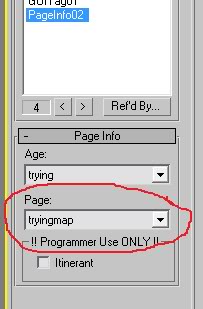
This one will default to the name: PageInfo02. You can leave it at that if you want. You need to attach this to your Camera, the camera's target, and the 2 planes that we made.
Then for the PageInfo on each object that you've assigned PageInfo02 to, you need to go to the Component Utils and select it, and change the "Page" to the name of the page we added to our .age file!
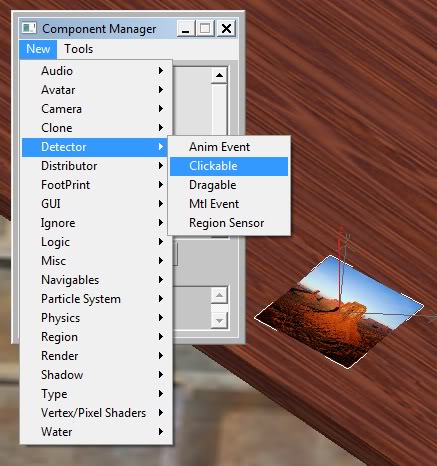
Okay, let's go back to the Object that our Avatar will click on. Select it, and call up the Component Manager. Click on New > Detector > Clickable:
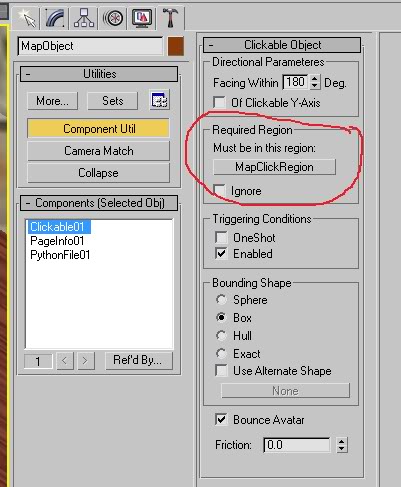
Now go over and select it in our Component Utils:
Where you see in my pic where I have circled in Red, click on this button and then click on the region we made.
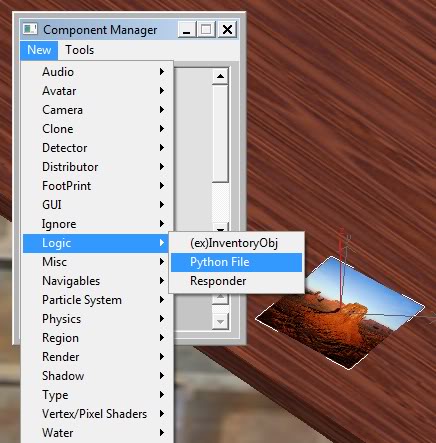
Now in the Component Manager, click on New > Logic > Python File
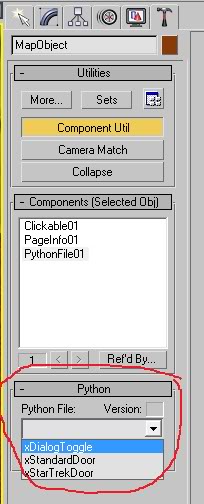
Go over to the Utils tab and select it. We need to tell it what file to use:
In the drop down box, you'll want to select the file "xDialogToggle"
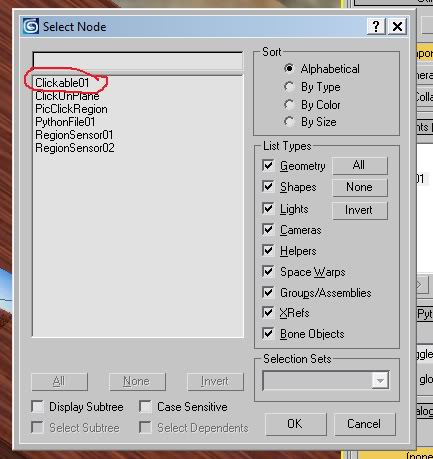
A new roll out box will appear below. Click on the button just below where it says "clickable", and a new box will pop up on your screen:
You need to select the clickable you assigned to the object that that avatar will click on.
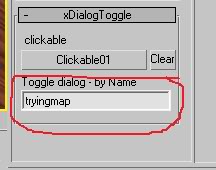
Then go back to the rollout box. In the box just below where it says "Toggle dialog - by name", you need to type in the name of the new prp file we made for the Age:
Okay, now go back over to where we created our 2 planes and camera.
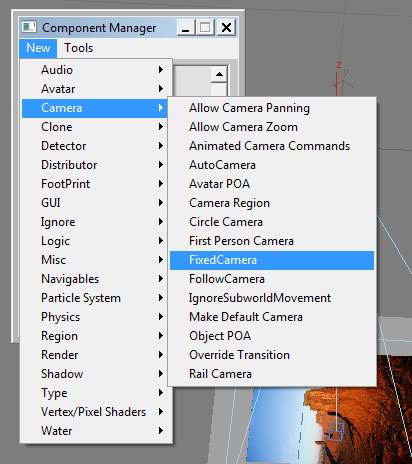
Select the camera and call up the Component Manager. Click on New > Camera > Fixed Camera
You don't have to set anything for this component.
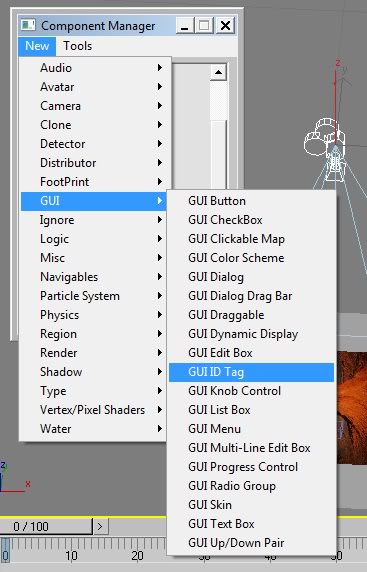
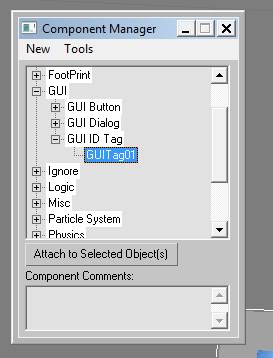
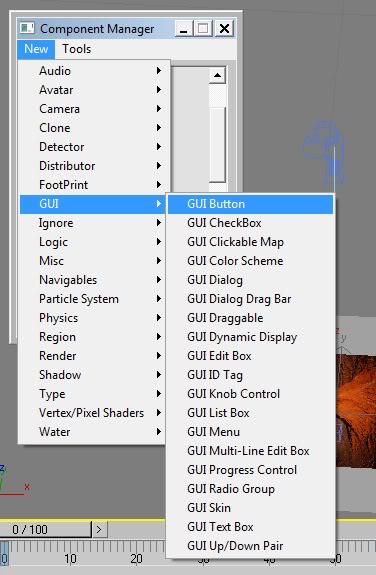
Now in the Component Manager, click on New > GUI > GUI ID Tag
Over in the Component Utils, select the GUI ID Tag (have a good read at the warning, heh), and then in the box where it says "Tag Konstant" you need to type in the number: 99
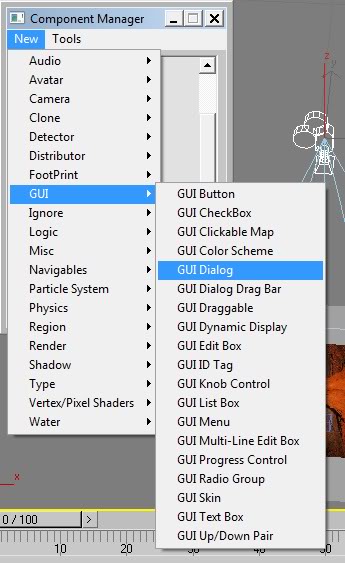
Now go back to the Component Manager and click on New > GUI > GUI Dialog:
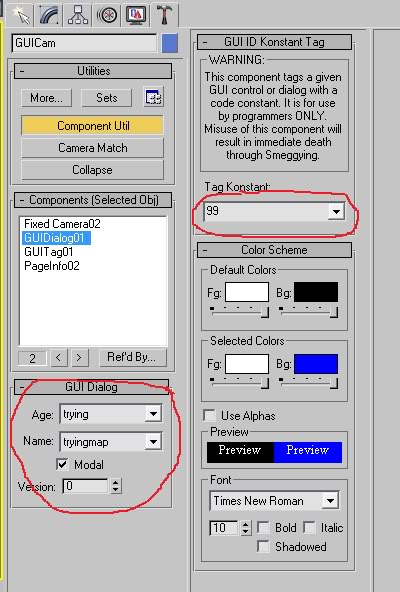
Go over to the Component Utils and select our GUI Dialog component. You only need to do a few things here so don't freak out:
In the GUI Dialog roll out box, Make sure Age: is the name of your Age and that Name: is the name of that new prp file we made. Also, put a check mark where it says "Modal"
Then go up to the Tag Konstant box and type in "99" again.
Select the large Plane that you put your transparent texture on.
Now go back to the Component Manager and click on New > Detector > Clickable (what? when the GUI pops up, we click on it to lay it back down, remember?).
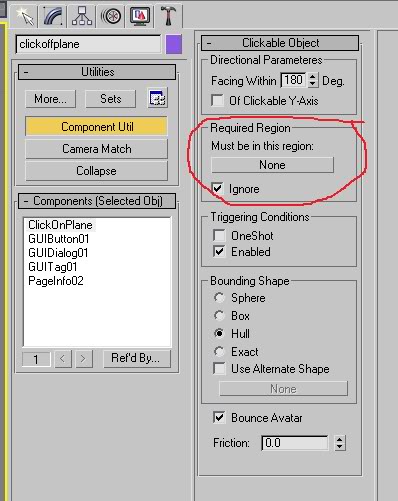
Over in the Component Utils, select your clickable and set it up like this:
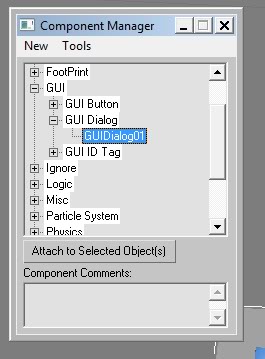
Now go back to the Component Manager, but don't click on new. Instead, open it up and find your GUI ID Tag that you assigned to the camera. Select it, and assign it to your plane too.
Now go up to the GUI Dialog, and do the same thing. Select the one we assigned to the Camera, and assign it to the plane too.
Okay, NOW we can add something new: click on New > GUI > GUI Button
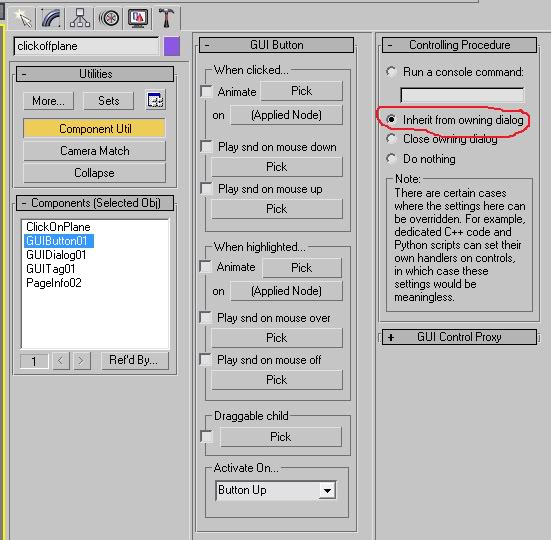
Go over to the Component Utils Tab and select the GUI Button we just assigned to the plane:
Again, don't freak out, the only thing you should concern yourself with is where I circled in red. Make sure that one is selected.
And that's it. You have successfully created a simple GUI pop up. So export, your Age and give it a try. You should have something like my video below:
Return To: Andy's Max Tutorials